毎度毎度ひどい説明ですが自己満足なので気にしません
と、いうわけでー
シェルミナカンパニー社内講義フラッシュ版第二回のはじまりはじまり〜
どんどこぱふぱふ〜
相変わらずこの程度の手ほどきはWeb上に沢山ありますけど勘弁してください><;;;
といいますか前回の応用でしかやってないです。
ランダムに瞬かせることも可能だとは思いますが
今回は前回の技術を使ってやってみましょう
それでは第二幕。
《スプライトを使ったアニメーション まばたきさせてみよう》
開 幕
何度でも書きますがフリーの作成ソフトであるSuzuka
その機能のうちに”描画”は含まれていません
さくさく画像を用意しましょう
と、いうわけで
やっぱり用意しました。

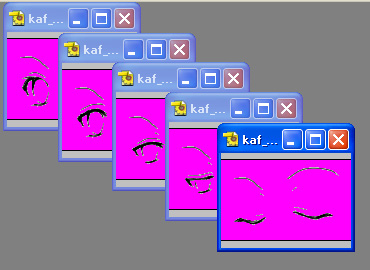
瞬きってことで動かすのは眼だけです。
全体あっても容量の無駄ですしね〜
ピンク色してるのはなんとなくです
わかりやすいようなそうでないような
まぁ割と透過色指定に使われるっぽい色です(RGB 255.0.255)
透過色部分の色を変えたときは作業時に透過色指定するのを忘れずに〜
使っている画像はシャッチョの描いたものが下絵になってます。
なるべく線になぞって描いてはいますけど多少のブレは勘弁してくださいね。
自分でもやったことないものやっているという謎講座なので
とりあえず眼の画像は5枚用意してみました。
うまくできればいいね(ぉ
さて、忘れているようでしたら前回のをみつついきましょう
眼の部分だけのスプライトを作ります。
手順は前回分でおさらいしてくださいね
今回のキーフレーム配置は以下の通り
もしやってみることがあれば参考にどうぞ

ちなみに全体長は200フレームにしました。
(あまり多くてもアレですし少なくてもアレなので)
あとは眼を配置して位置を調整。
F5を押してプレビューを見てチェックしましょう。
というわけで今回も適当にできあがり〜
オツカレサマ!
=オマケ=
フラッシュを貼るタグ
正直私自身よくわかりませんが以下のタグを貼ればいけるようです
***にはそれぞれのサイズを入れてください
簡易版?とりあえずうちの環境ではこれでも表示されます
<embed src="フラッシュのアドレス" width="***" height="***"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash">
</embed>
以下は全部使った場合?
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
codebase="http://active.macromedia.com/flash4/cabs/swflash.cab#version=*,*,*,*"
id="explanation000" width="***" height="***">
<param name="movie" value="フラッシュのアドレス">
<param name="quality" value="high">
<param name="bgcolor" value="#FFFFFF">
<embed name="explanation000" src="フラッシュのアドレス" quality="high" bgcolor="#FFFFFF"
width="***" height="***"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash">
</embed>
</object>
Prev Top Next