毎度ながらせっかくなのでやってみましたよ
と、いうわけでー
シェルミナカンパニー社内講義フラッシュ編第一回のはじまりはじまり〜
どんどこぱふぱふ〜
前回のブログ上部画像入れ替えはブログスペースでやりましたが
今回はさすがに長くなりそうなので今回は自前のスペースで〜
この程度の手ほどきはWeb上に沢山ありますけど勘弁してください><;;;
それなりに重要だったりとかのワンポイントあるところは
このように色を変えてありますよん
それでは第一幕。
《その場で走歩行する画像をとりあえず左右に動かす方法》
開 幕
フリーの作成ソフトであるSuzukaですが
その機能のうちに”描画”は含まれていないのはご存知かと思われます
つまり動かす画像だけは外部で用意しなければなりません
と、いうわけで
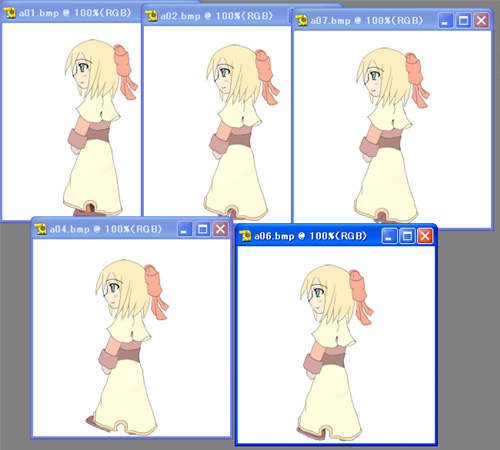
用意しました。

今回は歩きのモーションにすることにしましたが
手を抜いて画像は5枚ポッキリ。
今回は講習なので既存の画像を使う手(らぐどっとさんの画像を借りてくるとか)もありますが
せっかくなので自分の指で調達です
下手なのは見逃してください、精進しますから
走りの場合は早い動きなので少ない枚数での表現が可能なわけですが
歩きの場合はゆっくりなので一動作にかかるフレーム数も増えるため
画像は多いほうがいいのですがあまりきれいなもの作ってもしょうがないので(ぉ
今回は5枚だけです
ちなみに背景も別口で用意してあります
ちなみに画像のファイル名が飛んでるのは
間の画像を入れようかと思った名残です(笑
さて、画像の用意が出来たらSuzukaを起動しましょう
起動が終わったら早速用意した画像を読み込ませましょう

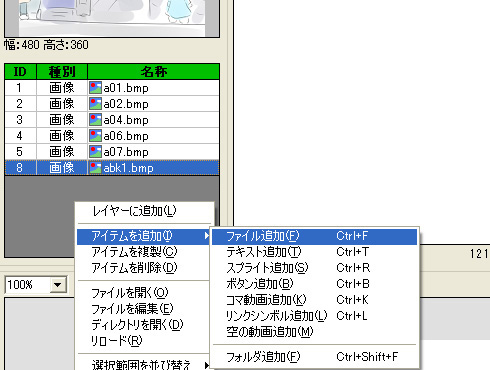
図のように左上の領域を右クリックして追加しましょう。
フォルダからドラッグアンドドロップ(D'n'D)でも追加できますよ
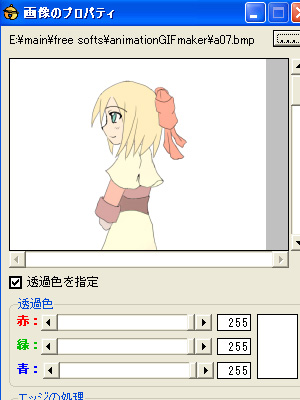
ここでついでに画像の透過処理をしておきましょう
画像を選択→右クリック→プロパティで画像のプロパティを出して
透過色を指定にチェックをいれ、スライダで色を設定します
今回は何も考えず描いちゃったので背景は白→255 255 255です

さて、がしがし作っていきましょう
まずは全体のサイズを決めないといけませんね
今回は背景画像を高さ480pxl、横幅360pxlに設定してあるので
そのように設定します
ファイル→プロジェクトのプロパティで設定してあげましょう
次は歩行モーションの作成と行きましょう
上の画像を見てくださいナ
メニューの中にスプライト追加というのがありますね
コレをクリックしてください
適当な名前をつけてOKを押しましょう 今回は歩行とします
リストの中に種別がスプライトとして追加されました
コレを選択すると上のプレビュー画面に編集ボタンが出ます
コレを押しましょう

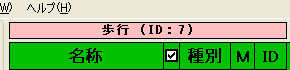
すると隣の上部が歩行となって色が赤くなりました
これで歩行モーションの編集の準備が出来ました
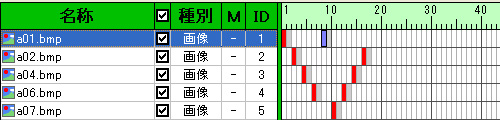
では編集をしましょう 次の図を見てください

左側は画像リスト、右側はソレに対応するタイムチャートみたいなものです
画像は一番左のところ(最初に画像を読み込ませたところですね)から
D'n'Dで追加してください
それじゃあ右側の説明をしていきましょう
小さい四角は1つで1フレームを表します
デフォルトでは24フレームで1秒になります
(軸右端にある時間表示にチェックを入れると秒表示になります)
赤くなっている四角はキーフレームといって
このフレームではその画像が表示されます
隣の灰色の部分はキーフレームの継続を表しています
つまり今は全て2フレームずつで
a01→a02→a04→a06→a01→a07→a06→a04→a02
の順番に表示されているというわけですね
全部2フレームなので16/24=0.67秒で1周する
動画データ(スプライト)ができている状態になります
では実際に編集する方法です
キーフレームの追加は追加したい画像の時間列を右クリックしてキーフレーム追加
キーフレームの移動またはキーフレームの長さ調整をするには
キーフレームをダブルクリックします
キーフレームの中央にカーソルを置いた状態:十字矢印 で移動、
キーフレームの左右にカーソルを置いた状態:左右矢印 で長さの変更です
長さをのばす場合はのばす方向で左右矢印を作らないといけないコトに注意!
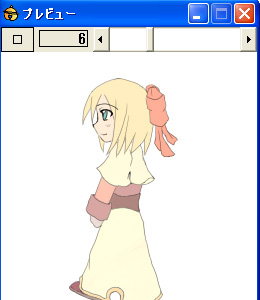
さて、これで歩行モーションができたっぽいです
F5キーを押してプレビュー画面を出してみましょう

なんとか歩いているように見えますね、よかったよかった
歩く速度もなかなかいい感じです
もしここで早かったり遅かったりしたときは
キーフレームの長さを調整してくださいね
さあスプライトが出来ました
後はコレを横に動かせば完成といえそうです
というわけで、スプライトの編集画面を閉じましょう
赤くなっているところ(スプライトの名前が出ているところ、ここでは歩行)をダブルクリックです
すると青色になってメインとなりました
最初の表示ですね
スプライトの編集のときと同じように
D'n'Dでスプライト画像と背景画像を編集用に追加します
見方はスプライト編集と一緒です
しかしここでの並びはレイヤー(デジ絵を描いた経験はおありのはずなのでレイヤーの説明は省きます)と
同一の働きを持っています
なので背景画像はD'n'Dで下にもっていきましょう
今回は右から左へ歩くという単純な動作を
延々と繰り返すフラッシュにしましょう
この程度なら簡単なものですよ
トゥイーンという機能を使えば一発なのです
では実際にやってみましょう
まずはスプライトのキーフレームを1つ追加して2つにします
1つめのキーフレームで右端から出て
2つめのキーフレームで左端に消える、としたいので
2つ目のキーフレームは十分間をおいて配置しましょう
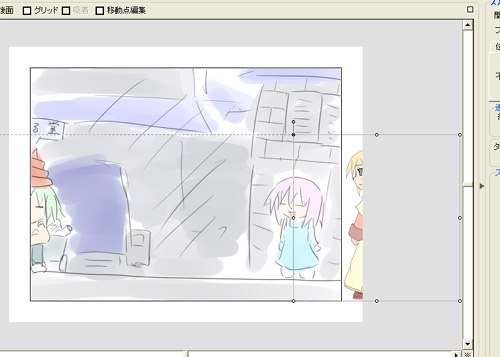
次にスプライトの1つ目のキーフレームを選択します
下の編集画面に画像が表示されているので
D'n'Dで右端へもっていきます

こんな感じ
次に2つ目のキーフレームを選択して同様に左端に配置します
コレで下準備は終了
最後に1つ目のキーフレームを選択して
右のオプション内にあるトゥイーンにチェックを入れます
これで動作の指定は終了です
今ので何をしたかというと
とある時間のとある位置から、とある時間のとある位置までを
直線的に、かつ平均された速度(指定時間で指定場所まで移動する)で
動かしますよ、という指示を行ったわけですね
先程と同じようにF5キーでプレビューを表示しましょう
てくてく歩いてます
スプライトでもそうでしたが
動くのが早すぎたり遅すぎたりしたときは
2つ目のキーフレームの位置を変えてあげましょう
最後にファイル→SWFファイル生成でフラッシュファイル作成です
これで完成です! オツカレサマ!!
Prev Top Next